Gérer les types de nœuds¶
Ce guide vous permettra de comprendre comment créer et gérer des de nœuds en utilisant Roadiz, ajouter et supprimer des champs ou encore comment importer des nœuds.
Avant toute création de nœud, vous devez créer un nouveau « type » de nœud.
Si vous souhaitez en savoir plus sur les types de nœuds, merci de vous rendre à la section afférente de la documentation.
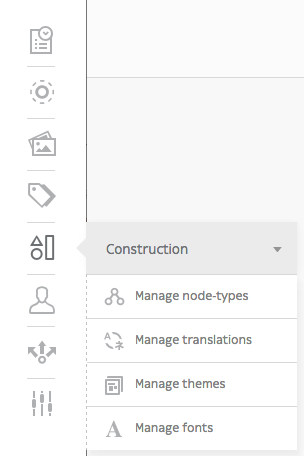
Lorsque vous travaillez dans le back-office de Roadiz, vous pouvez facilement gérer les types de nœuds via l’icône Construction de la barre d’outils.

Ajouter un type de nœud¶
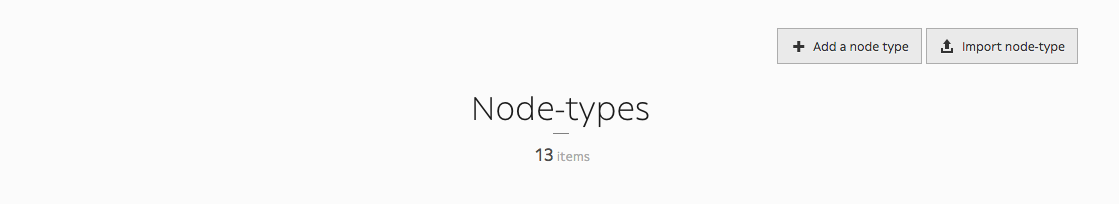
Une fois sur la page Types de nœuds (https: //mywebsite.com/rz-admin/node-types), cliquez sur * Ajouter un type de nœud* pour créer un nœud.
Note
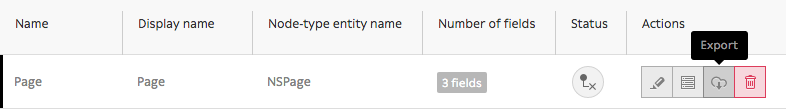
À savoir, vous pouvez exporter et importer un type de nœud avec un fichier .json. Rendez-vous sur Autre action pour plus d’informations.

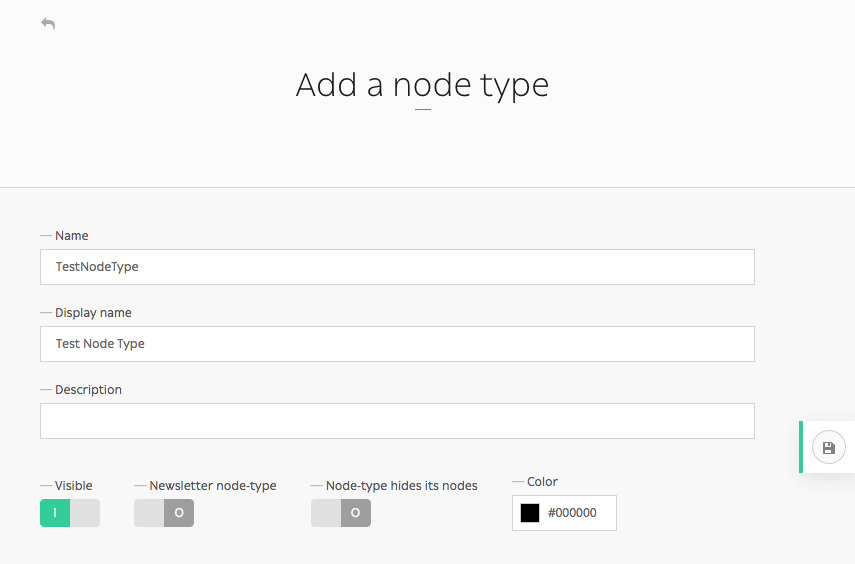
Une fois les deux paramètres obligatoires remplis - Nom (que les développeurs utiliseront) et Nom d’affichage (que les utilisateurs de back-office verront) - , vous pourrez créer votre premier type de nœud.
Avertissement
Attention : une fois le nom de votre type de nœud défini et celui-ci créé, ce Nom ne pourra plus être modifié. En cas d’erreur, rendez-vous dans la section Supprimer le type de nœud.

Les autres options (Visible, * Newsletter*, Type de nœud caché et les couleurs personnalisables) ne sont pas obligatoires et peuvent toujours être modifiées ultérieurement.
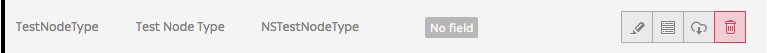
Vous avez à présent créé votre premier type de nœud! Il apparaîtra dans la liste de vos types de nœuds disponibles et vous pouvez à présent gérer ses champs.

Supprimer un type de nœud¶
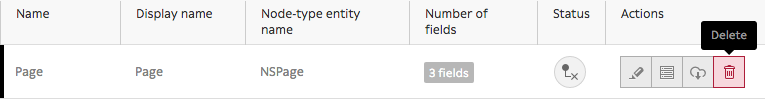
Vous avez fait une coquille en créant un type de nœud ? Ou vous n’avez tout simplement plus besoin de cette catégorie de nœuds ? Vous pouvez le supprimer en cliquant simplement sur l’icône corbeille de la page des Types de Nœuds (https://mywebsite.com/rz-admin/node-types).

Ajouter un champ dans un type de nœud¶
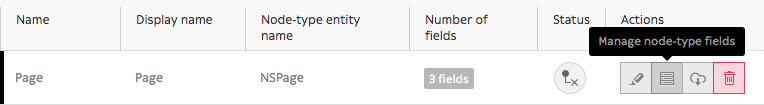
Pour ajouter des champs à votre nouveau type de nœud, cliquez sur l’icône « Gestion des champs ».

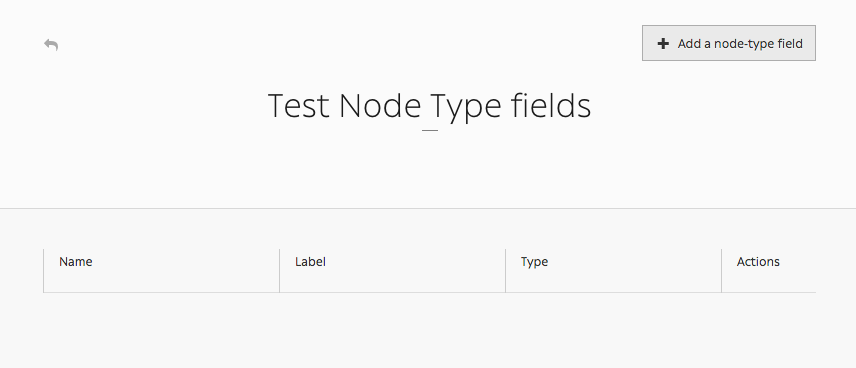
Puis cliquez sur le bouton “Ajouter un champ”

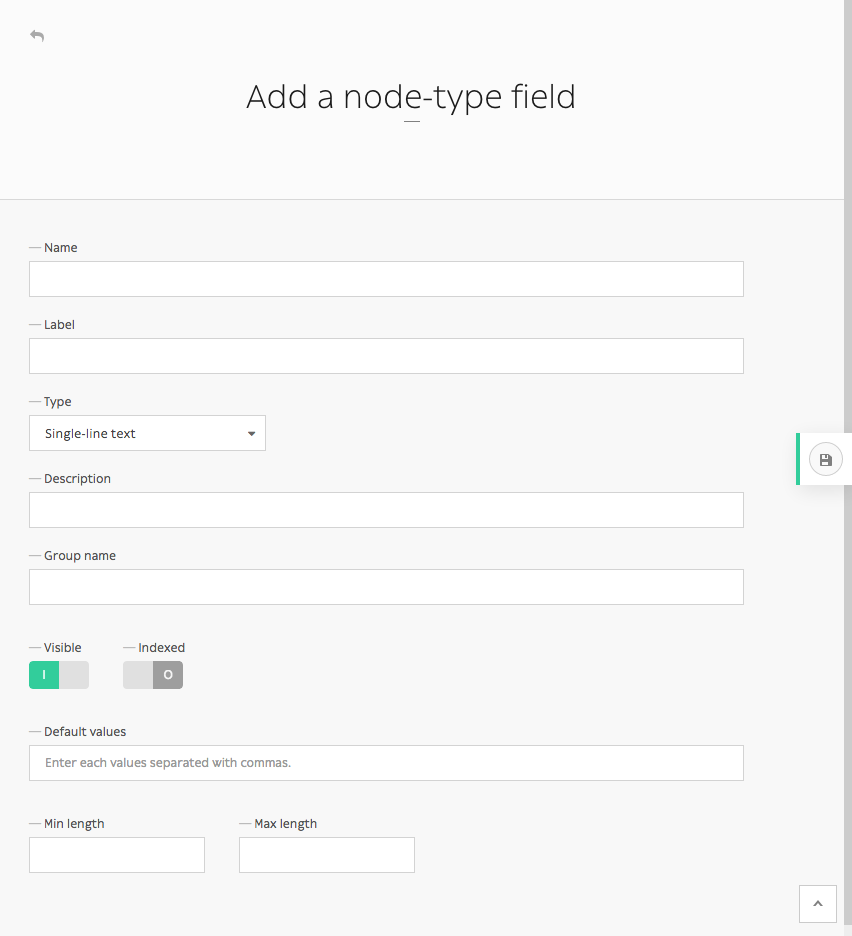
Remplissez le formulaire pour créer un nouveau champ :
- Nom : utilisé par les développeurs
- Étiquette : ce que les utilisateurs du back-office verront
- Type : option de choix unique qui va définir le contenu (texte de base, texte markdown, documents, e-mail, numéro, choix simple ou multiple, nœuds enfants, etc.)
- Description, Nom de groupe, Visible, Indexé, Valeur par défaut, Longueur minimum, Longueur maximum (optionnel)
Note
Le champ *Valeurs par défaut » est important puisque vous pouvez y spécifier quel type de nœud vous souhaitez lui lier. Vous pouvez également l’utiliser comme un filtre dans la barre de recherche afin de ne voir que les les éléments contenant ces valeurs par défaut.

Autres actions¶
From one website to another, you can export node-types as .json files.

An .json file should look like this when you open it in any editor:
{
"name": "Page",
"displayName": "Page",
"visible": true,
"publishable": false,
"reachable": true,
"newsletterType": false,
"hidingNodes": false,
"color": "#000000",
"fields": [
{
"position": 1.0,
"name": "content",
"label": "Content",
"type": 4,
"expanded": false,
"nodeTypeName": "Page",
"universal": false,
"indexed": false,
"visible": true
},
{
"position": 2.0,
"name": "children",
"label": "N\u0153uds enfants",
"type": 16,
"expanded": false,
"nodeTypeName": "Page",
"universal": false,
"indexed": false,
"visible": true
},
{
"position": 3.0,
"name": "header_image",
"label": "Header image",
"type": 9,
"expanded": false,
"nodeTypeName": "Page",
"universal": false,
"indexed": false,
"visible": true
},
{
"position": 4.0,
"name": "pictures",
"label": "Pictures",
"type": 9,
"expanded": false,
"nodeTypeName": "Page",
"universal": false,
"indexed": false,
"visible": true
}
],
"defaultTtl": 0
}
Notice the four fields that have been added to this Page node-type.
You can write an .json file yourself if you feel like it, but it is probably easier to simply export node-types from existing website, then import it on your new website. It can be easily done by clicking on Import node-type button, then selecting it via your explorer.

Vous êtes proche de la maîtrise complète des pouvoirs du back-office de Roadiz ! Continuez à vous référer à cette documentation si vous rencontrez des difficultés et faites-nous signe pour toute question ou complément d’information.