Attributs¶
Les attributs sont des entités destinées à qualifier des caractéristiques sur d’autres entités, telles que les nœuds. La différence principale entre les tags et les attributs est que vous pouvez définir une valeur pour chaque noeud attribué.

L’attribut « Color » peut être défini à « rouge » pour un noeud et défini à « vert » pour un autre.
Ok, mais maintenant quelle est la différence entre les champs attributs et node-type ? Il n’y en a pas tellement, parce que les champs de type de nœud décrivent également les caractéristiques de votre nœud, mais ils sont figés et définis par le développeur. Une fois vos champs de type de nœud créés, vous devez implémenter votre fonctionnalité dans vos gabarits Twig et le traduire dans vos fichiers XLF.
Les attributs sont destinés à être créés et ajoutés par les éditeurs afin qu’ils puissent les utiliser dans le cycle de vie de votre site sans avoir besoin de développement supplémentaire.
Du point de vue des développeurs, les attributs ne sont qu’une collection d’entités à afficher au sein d’une boucle. Ensuite, votre éditeur peut en créer de nouveaux et être sûr qu’ils seront affichés sans aucun développement supplémentaire.
<ul class="block-attributes">
{% for attributeValueTranslation in nodeSource|attributes %}
<li>
{% if attributeValueTranslation.attribute.documents|length %}
{% for document in attributeValueTranslation.attribute.documents %}
<figure>{{ document|display }}</figure>
{% endfor %}
{% endif %}
<strong>{{ attributeValueTranslation|attribute_label(translation) }}:</strong>
{% if attributeValueTranslation is datetime %}
{{ attributeValueTranslation.value|format_datetime('medium', 'short', locale=app.request.locale) }}
{% elseif attributeValueTranslation is date %}
{{ attributeValueTranslation.value|format_date('medium', locale=app.request.locale) }}
{% elseif attributeValueTranslation is country %}
{{ attributeValueTranslation.value|country_name(request.locale) }}
{% else %}
{{ attributeValueTranslation.value }}
{% endif%}
</li>
{% endfor %}
</ul>
Si vous avez regroupé vos attributs, vous pouvez utiliser le filtre grouped_attributes à la place :
<ul class="block-attributes">
{% for item in nodeSource|grouped_attributes %}
<li>
{% if item.group %}
<strong>{{ item.group|attribute_group_label(translation) }}</strong>
{% endif %}
<ul>
{% for attributeValueTranslation in item.attributeValues %}
<li>
{% if attributeValueTranslation.attribute.documents|length %}
{% for document in attributeValueTranslation.attribute.documents %}
<figure>{{ document|display }}</figure>
{% endfor %}
{% endif %}
<strong>{{ attributeValueTranslation|attribute_label(translation) }}:</strong>
{% if attributeValueTranslation is datetime %}
{{ attributeValueTranslation.value|format_datetime('medium', 'short', locale=app.request.locale) }}
{% elseif attributeValueTranslation is date %}
{{ attributeValueTranslation.value|format_date('medium', locale=app.request.locale) }}
{% elseif attributeValueTranslation is country %}
{{ attributeValueTranslation.value|country_name(request.locale) }}
{% else %}
{{ attributeValueTranslation.value }}
{% endif%}
</li>
{% endfor %}
</ul>
</li>
{% endfor %}
</ul>
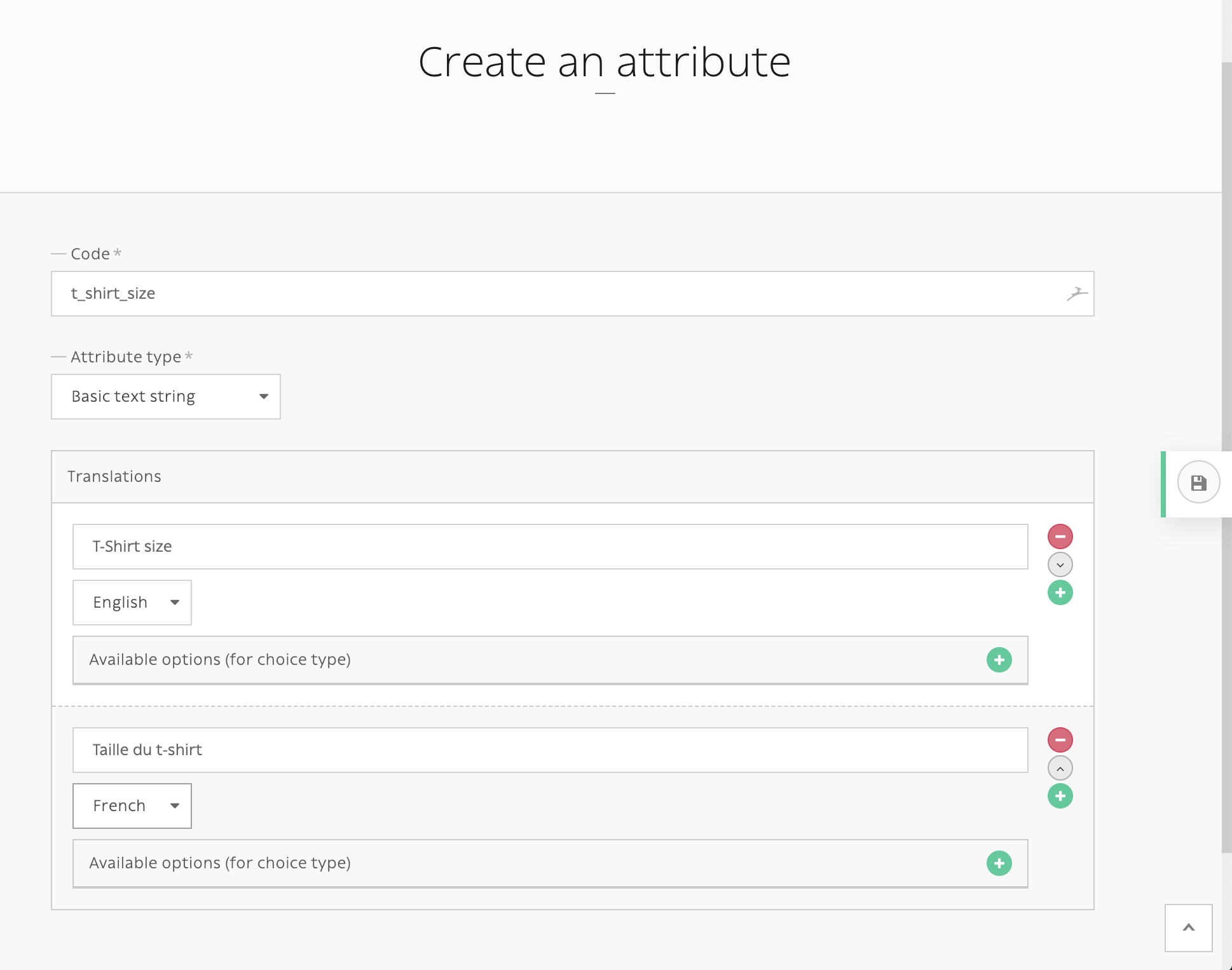
Types d’attributs¶

- Chaîne de caractères
- Date
- Date et heure
- Choix simple : choix parmi les options définies dans votre attribut
- Booléen
- Nombre entier
- Nombre décimal
- Adresse e-mail
- Couleur
- Pays : Code pays ISO 2 lettres
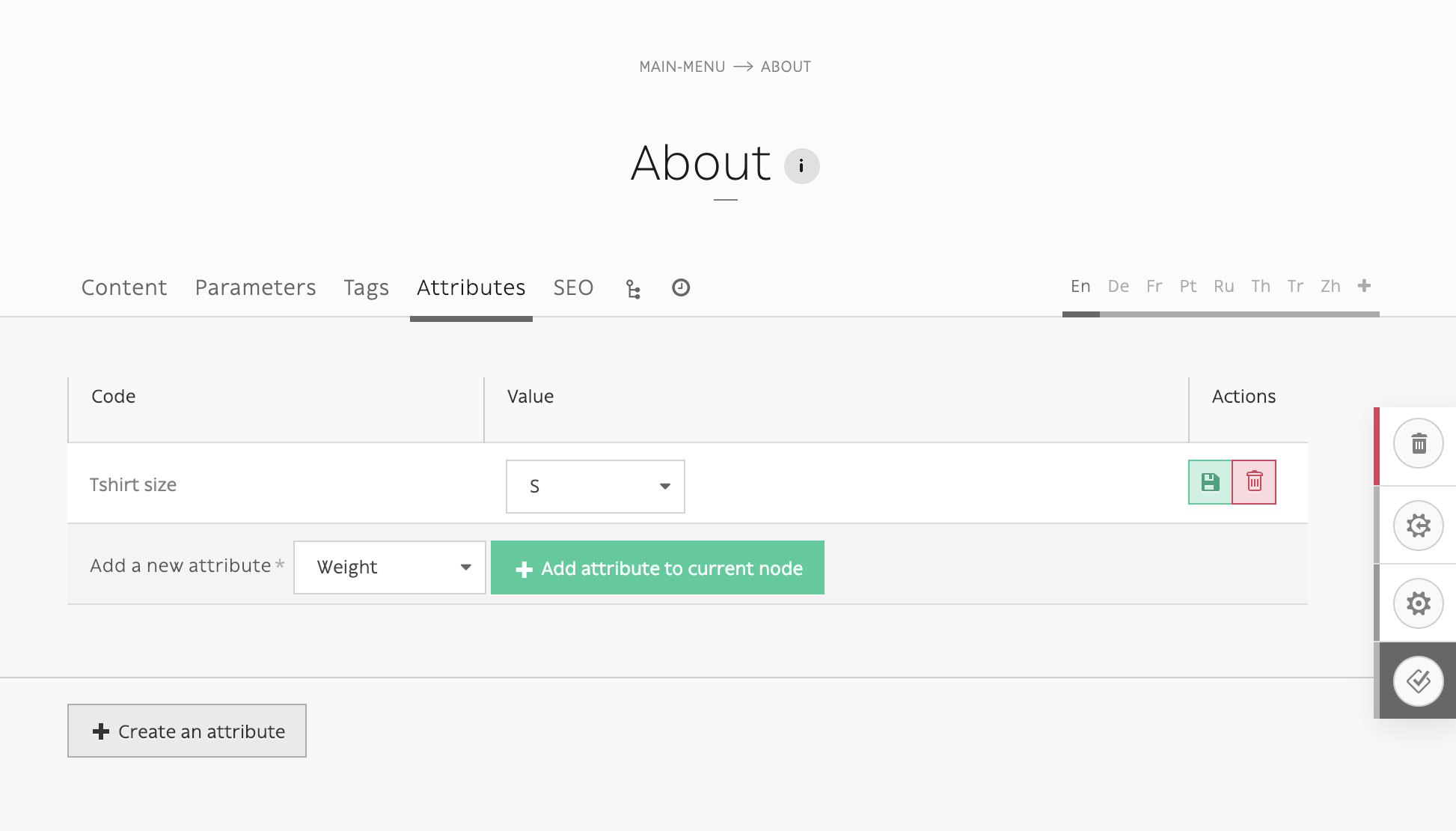
Ajouter des attributs aux nœuds¶
La section Attribute est disponible pour n’importe quel nœud pour chaque traduction.

Extension Twig¶
Plusieurs filtres et tests sont disponibles pour faciliter le templating avec des attributs :
Filtres¶
attributes: identique à la méthodenode_source_attributes(), récupère tous les attributs disponibles depuis uneNodesSources.grouped_attributes: identique à la méthodenode_source_grouped_attributes(), récupère tous les attributs disponibles depuis uneNodesSourceset les récupère dans leur groupe.attribute_label(translation): récupère l’attribut traduitlabeloucodes’il n’est pas traduit.attribute_group_label(translation): récupère le groupe d’attributs traduitnameoucanonicalNames’il n’est pas traduit.
Tests¶
datetimedatecountrybooleanchoiceenum